Heading ( kepala )
tag ini sangat penting untuk membuat kepala dari isi web, ada 6 macam heading :

Codenya :
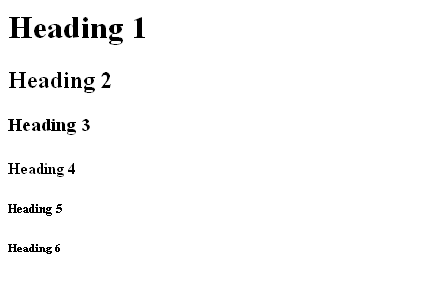
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
Perataan :

Codenya :
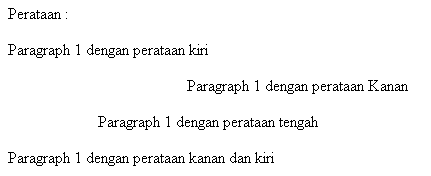
<p align="left">Paragraph 1 dengan perataan kiri </p>
<p align="right">Paragraph 1 dengan perataan Kanan </p>
<p align="center">Paragraph 1 dengan perataan tengah </p>
<p align="justify">Paragraph 1 dengan perataan kanan dan kiri</p>
Break word ( turun satu baris, seperti enter )
![]()
Codenya :
Enter Baris 1<br />
Enter Baris 2<br/>
Ordered & Unordered List

Codenya :
Unordered List
<ul>
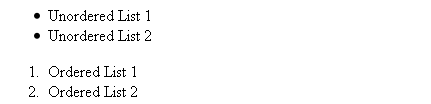
<li>Unordered List 1 </li>
<li>Unordered List 2 </li>
</ul>
Ordered List
<ol>
<li>Ordered List 1</li>
<li>Ordered List 2</li>
</ol>
Indent ( blockquote )

Codenya :
<blockquote>
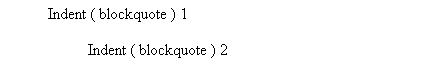
<p>Indent ( blockquote ) 1 </p>
<blockquote>
<p>Indent ( blockquote ) 2 </p>
</blockquote>
</blockquote>
Dekorasi Teks
![]()
Codenya :
Text dekorasi : <strong>Tebal</strong> <em>Miring</em> <font style="text-decoration:underline">Garis Bawah</font>
Penjelasan :
Untuk penebalan : <strong>Tebal</strong> atau bisa menggunakan <b></b>
Untuk teks miring : <em>Miring</em> atau bisa menggunakan <i></i>
Untuk teks bergaris bawah : <font style="text-decoration:underline">Garis Bawah</font> atau bisa menggunakan <u></u>
Pemformatan Ukuran Huruf

Codenya :
<font size="7">20px</font> <font size="5">18px</font> <font size="3">16px</font> <font size="1">14px</font>


















0 comments:
Post a Comment