Pertama buka Program Photoshop CS3 keatas, kalo CS2 masih harus pake ImageReady.
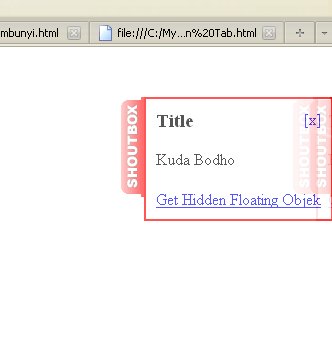
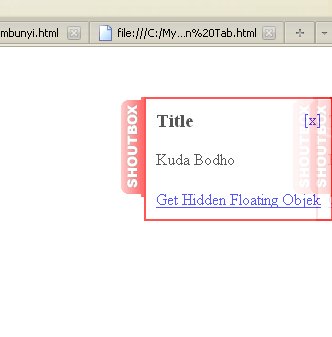
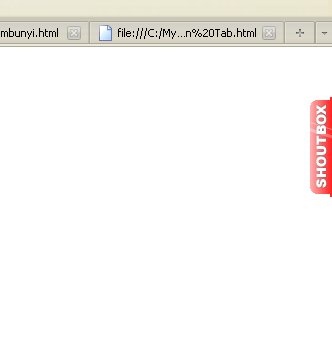
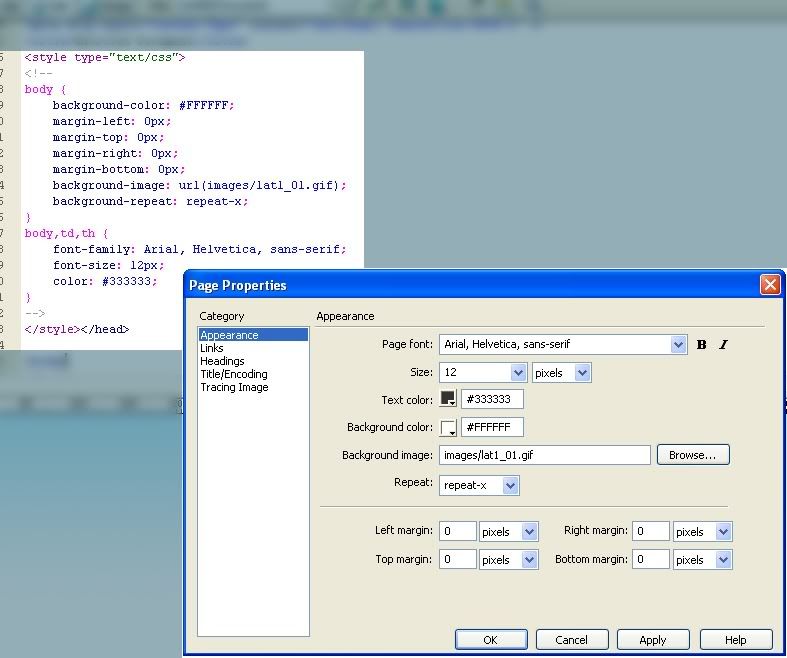
lagi-lagi sebelumnya kamu harus baca Objek tersembunyi dengan Tab, kan di bagian CSSnya untuk class "gbtab" nya kan ukuran tingginya : 100px dan lebarnya : 30px.
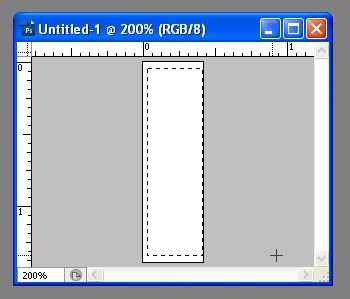
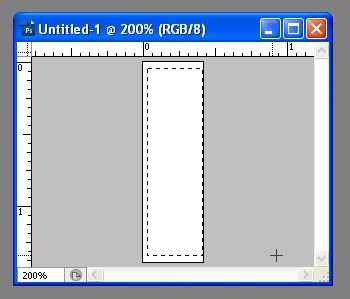
Jadi sekarang buatlah ukuran Canvas width :30px dan height : 100px.
dan mulai pembuatan.... ( jeng jeng jeng ) tapi dipersingkat ya...
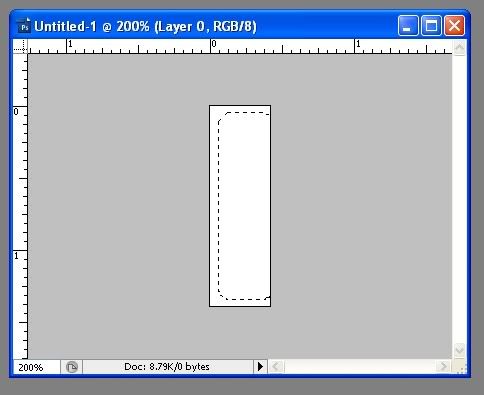
Gunakan Rectangular Marquee Tool untuk membuat seleksi kotak

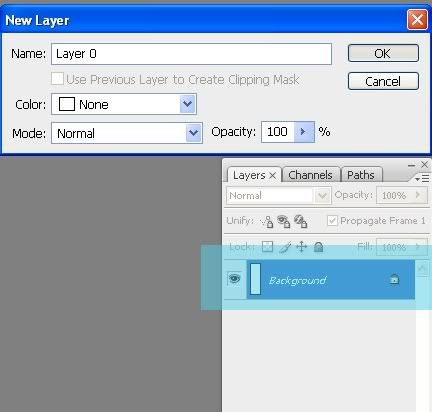
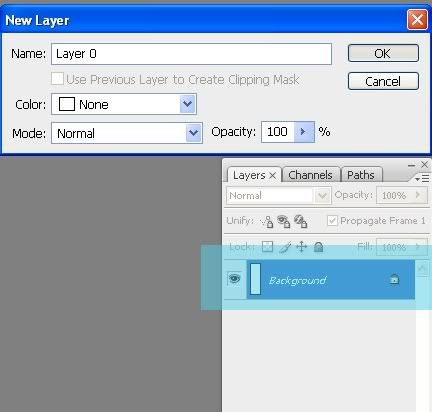
Click dua kali pada layer background agar menjadi layer yang dapat kita edit

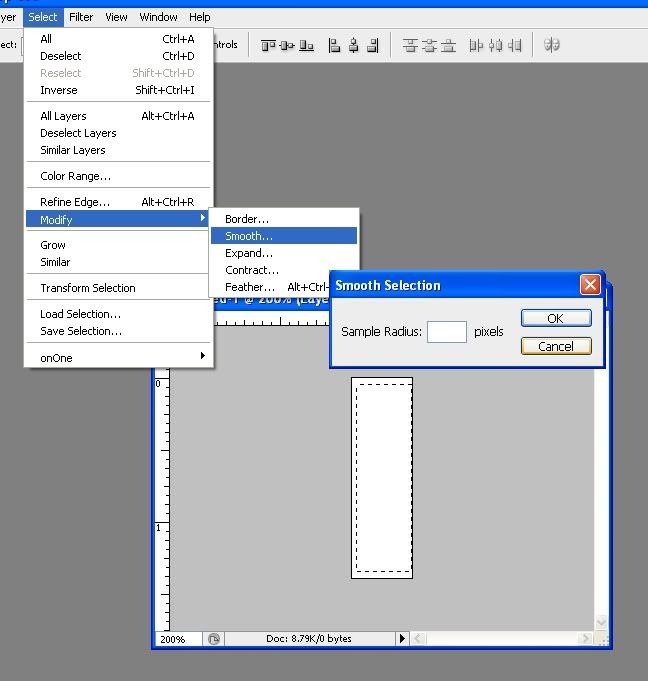
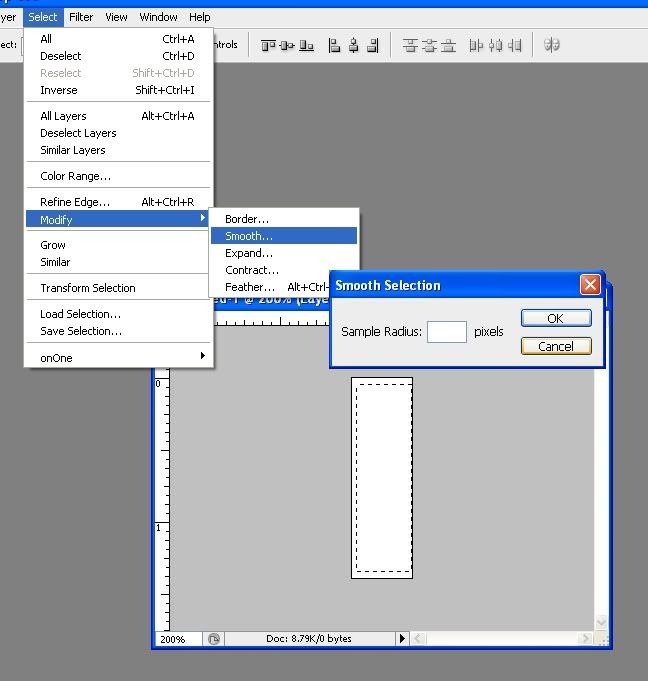
Perhalus ujung seleksi atau rubah bentuknya agar rounded dengan cara click menu [ Select ] lalu [ Modify ] [ Smooth... ] beri nilai Sample Radiusnya 4 pixels lalu OK!!!

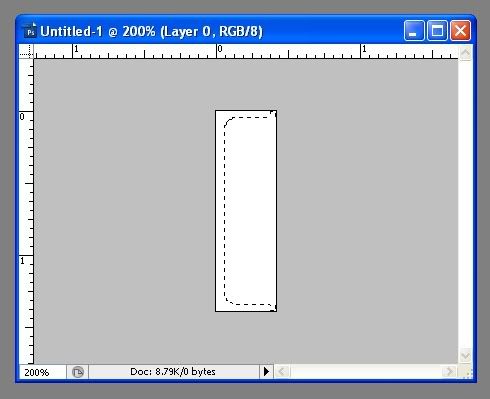
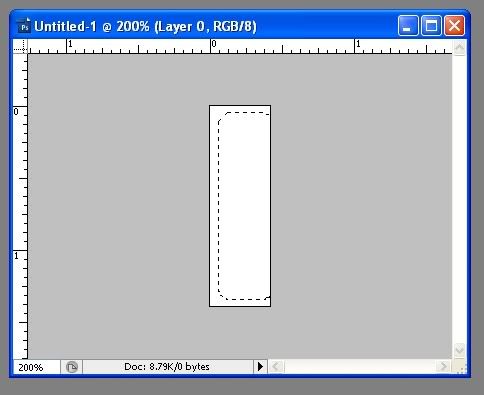
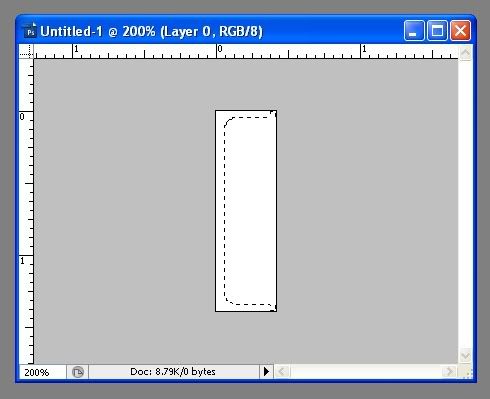
setelah seleksinya jadi, gunakan Magic Wand tool untuk menggeser seleksi sedikit ke kanan dengan mengaktifkan Magic Wand tool dan gunakan tombol kanan atur sesuai selera kamu...

tambahkan seleksi pada bagian dasarnya menggunakan Rectangular Marquee tool.

Buat layer baru dengan menekan tombol kombinasi CTRL + SHIFT + N dan Beri Warna hitam #000000 atau terserah kamu.
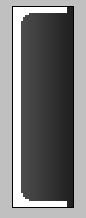
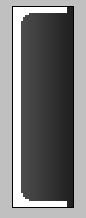
Biarkan Seleksi dan buat layer baru lagi sekali, lalu gunakan Gradient tool untuk membuat gradasi pastikan warna foreground menjadi putih #ffffff dengan type gradasi linear dan jenis gradient foreground to transparent... hingga hasilnya seperti berikut :

Buat teks terserah kamu, nah tu kan teksnya horizontal biar jadi vertikal atau tegak lurus tekan tombol kombinasi CTRL + T lalu klik kanan pilih Rotate 90o CCW sekalian atur posisinya agar ditengah-tengah... Trus di rasterize dengan cara click menu Layer > Rasterize > Type
Hapus layer 0,, dan sekarang kita mulai tambah sedikit pemanis ( ciahhhhh!!! hahaha pemanis ?!? )...
Animation
Click menu Window lalu pilih Animation... hingga muncul palletenya...
Duplicate layer text tadi dengan cara CTRL + J, lalu click dua kali pada layer thumbnail hingga muncul kotak dialog Blending Options.
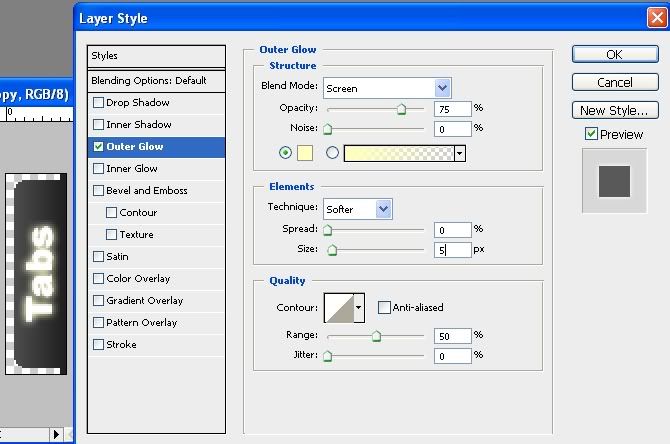
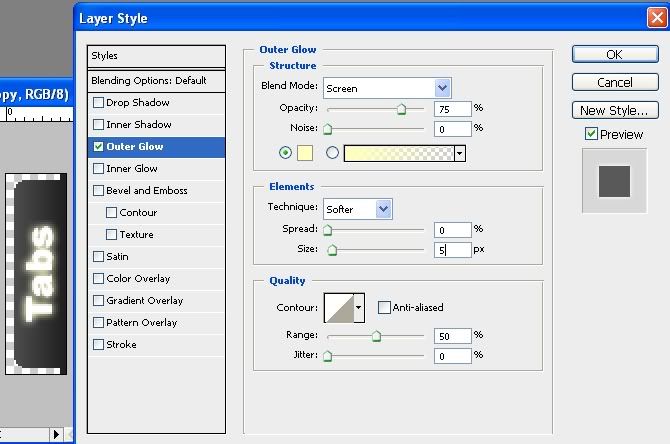
beri efek outer Glow, lihat gambar dibawah :

Duplicate lagi layer yang sedang aktif, ulangi langkah tadi edit efek outer Glow dan tambahkan nilai spread : 5 dan size : 15, OK
Mulai mengatur animasi, hilangkan tanda mata ( indicates layer visibility ) pada layer tabs copy 2 dan tabs copy.
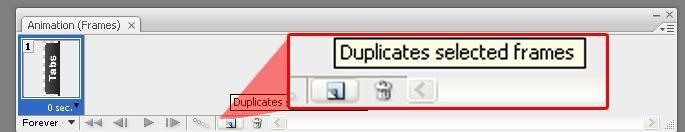
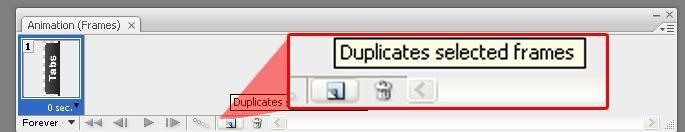
pada pallete animation buat frame baru, lihat gambar dibawah :

munculkan kembali layer tabs copy...
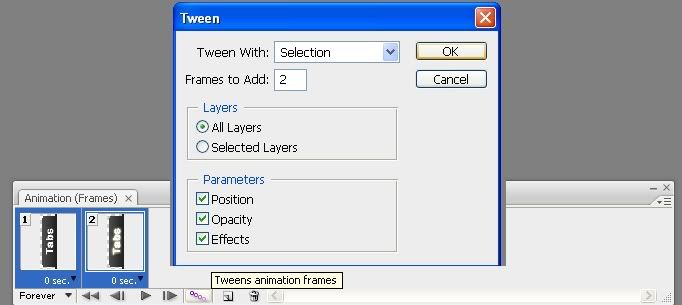
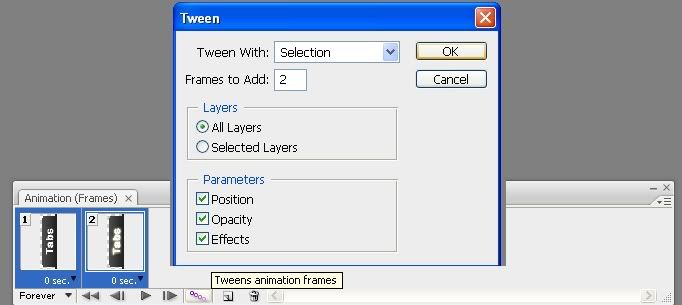
select kedua frame lalu click tweens animation frame... beri nilai frame to add 1 ...

duplicate frame lagi sama seperti buat frame baru... di frame terakhir ganti layer visibilitynya tabs copy hilang dan tabs copy 2 muncul...
select kedua frame lagi dan lakukan proses tweening seperti tadi, beri nilai frames to add 1 ...
lagi-lagi duplicate frames dan atur visibilitynya tabs copy 2 hilang tabs muncul ...
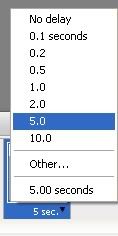
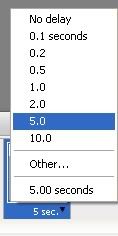
select kedua frames lakukan proses tweening, beri nilai frames to add 2, dan pada frame terakhir atur delaynya menjadi 5.0 second

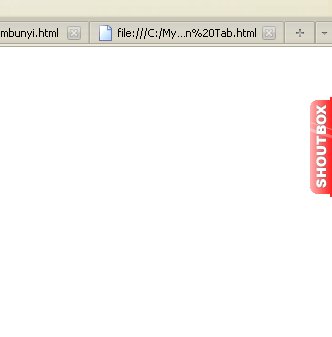
Hasil akhirnya ada pada halaman atas tadi. Simpan file dengan cara File > Save for Web and Devices pilih gif dan cilck tombol save... jadi dha...
Filenya jangan lupa disimpan bentuk psdnya juga ya ( password ), soalnya kalo mau buat tabs lain untuk objek hidden multiple dengan tab, tinggal diganti warnanya aja deh... dan layer 2 bisa dinaikkan opacitynya biar gradasi lebih jelas... whehehe