
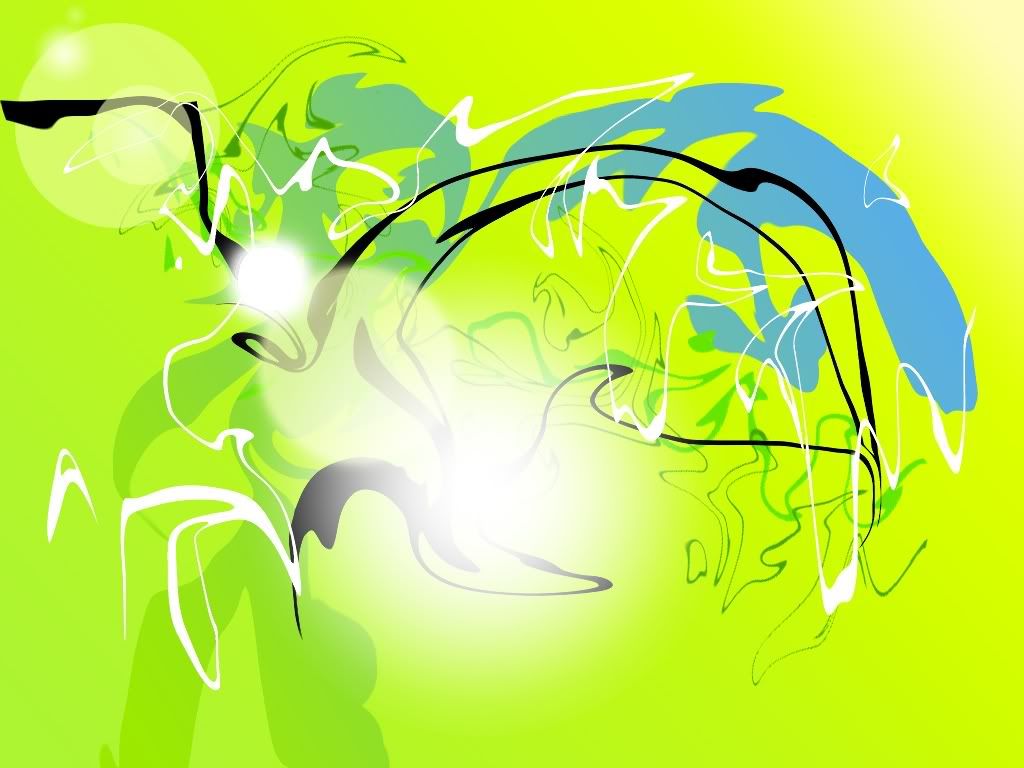
Jika biasanya kita melihat gambar-gambar berbentuk abstract itu dibuat menggunakan Adobe Ilustrator... tapi saya mencoba untuk membuatnya menggunakan Adobe Photoshop CS3 yang saya miliki...
- Pertama buat dokumen baru dengan ukuran 1024 x 768 pixels...
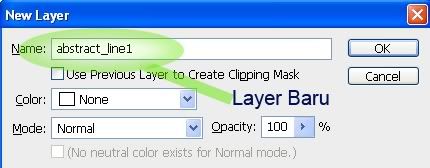
- Buatlah sebuah layer baru dan beri nama [ abstract_line1 ]
- Terus... kita buat objek menggunakan Rectangular marquee tool... buatlah seleksi dengan bentuk garis yang memanjang...
- Setting warna foreground menjadi warna hijau, misal...
- Tekan alt + del... ( alt + del digunakan untuk memberi fill objek dengan warna foreground, ctrl + del digunakan untuk memberi fill objek dengan warna background )
- Tekan ctrl + D untuk menonaktifkan seleksi, ( deselect )
- nah... Sekarang kita mulai merusak suatu objek menjadikan bentuk abstract... hahaha...
- Pastikan layer [ abstract_line1 ] sedang dalam keadaan aktif...
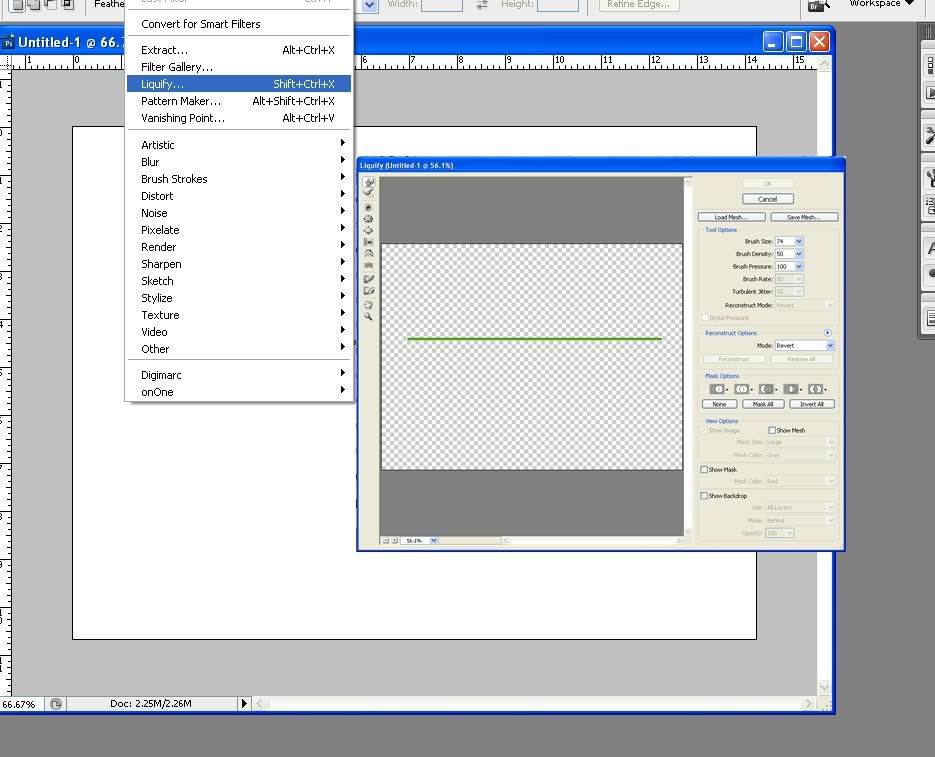
- lalu tekan menu [ filter ] >> [ liquify ... ctrl + shift + X ] ... tunggu hingga muncul kotak dialog seperti gambar berikut...
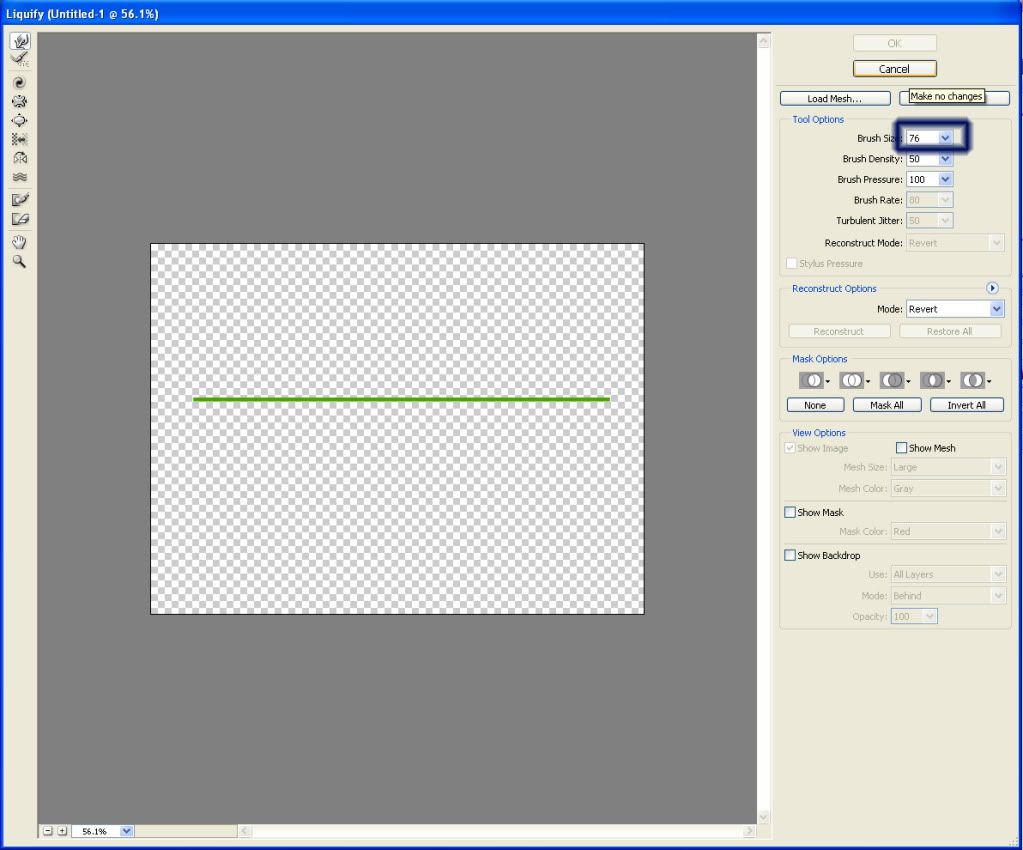
- Gunakan Forward warp tool... atur ukuran brush yang diperlukan
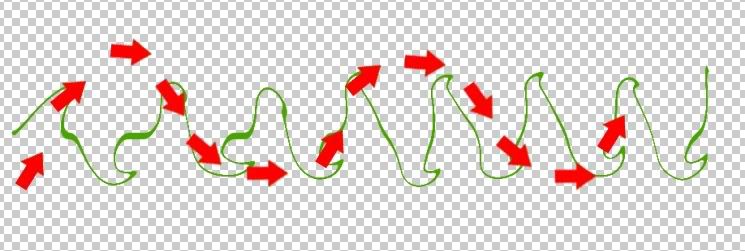
- Mulailah menggoreskan brush dari arah kiri ke kanan... ( lihat gambar dibawah )
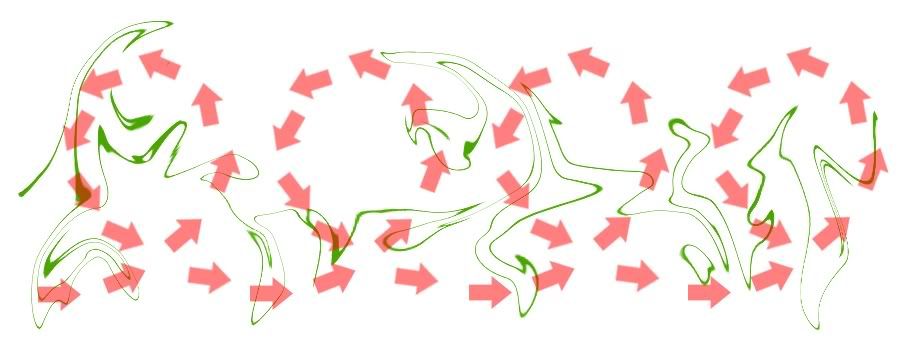
- Tambahkan gerakan lagi sekali dengan pola sebagai berikut...
- Pada intinya gerakan tersebut sesuai dengan seni yang kita miliki...
- Cobalah dengan bentuk objek yang lain...
- untuk memperindah gunakan Filter >> [ Render ] >> [ Lens Flare ]... ikuti settingannya sesuai keinginan...
- Langkah-langkah diatas hanya tipsnya saja... sekarang tergantung kekreatifan Anda menggunakan tips diatas... Semoga membantu... kalo ada yang salah dimaafin ya...he Peace...





Hasil Akhir...

Tipsnya gunakan object awal yang sederhana... dan ukurannya jangan terlalu besar... agar tampilan hasil liquify jadi cantik...


















0 comments:
Post a Comment