
Nha, aku punya postingan lain berjudul Membuat Objek Tersembunyi itu memiliki hasil, tombolnya terpisah dengan wrapper objek tersembunyi-nya.
tapi kalo yang ini akan ditambahkan tab untuk memanggil objek tersebut.
Langsung dhe Cara Buatnya :
di HTML
Letakkan Code ini pada file CSSnya :
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('tabs-ani.gif') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #ff0000;
background:#ffffff;
padding:10px;
dan letakkan ini pada bagian bodynya :
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
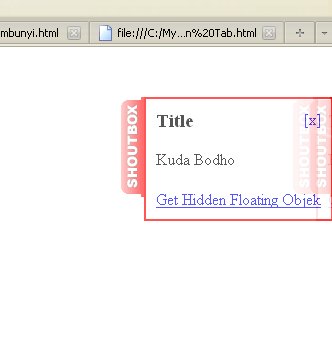
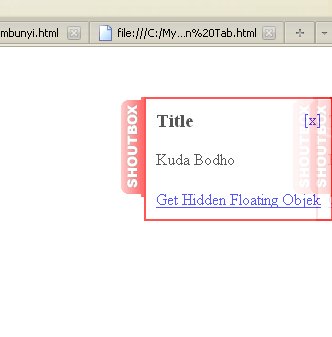
<div class="gbcontent">
<!-- isi ini dengan content yang kamu mau kalo bisa jangan dihapus credit di bawah ya... please -->
<br/>
<div style="float:left;width:100%">
<div style="float:left;"><h3 style="margin:0px">Title</h3></div>
<div style="float:right;"><a href="javascript:showHideGB()" style="text-decoration:none">[x]</a>
</div>
</div>
<br>
<br>
<a href="http://balidimataku.blogspot.com">Get Hidden Floating Objek</a></div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script></div></div>
Untuk ber-Blogging ria di Blogger
Pertama, sudah pasti login di blogger
kedua masuk edit HTML, edit halaman, lalu buat gadget baru pilih html text
ketiga copy code dibawah :
<style type="text/css">
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('tabs-ani.gif') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #ff0000;
background:#ffffff;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<!-- isi ini dengan content yang kamu mau kalo bisa jangan dihapus credit di bawah ya... please -->
<br/>
<div style="float:left;width:100%">
<div style="float:left;"><h3 style="margin:0px">Title</h3></div>
<div style="float:right;"><a href="javascript:showHideGB()" style="text-decoration:none">[x]</a>
</div>
</div>
<br>
<br>
<a href="http://balidimataku.blogspot.com">Get Hidden Floating Objek</a></div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script></div></div>
Yang Perlu diganti :
teks yang berwarna merah perlu diganti sesuai dengan yang Anda inginkan... pada Title itu bisa diganti dengan judul gadget Anda.
untuk tabnya juga bisa Anda ganti, mungkin saja itu tidak cocok dengan keinginan Anda... hehe
Nih Saya buat tutorialnya Membuat Tab untuk Objek Tersembunyi


















0 comments:
Post a Comment