
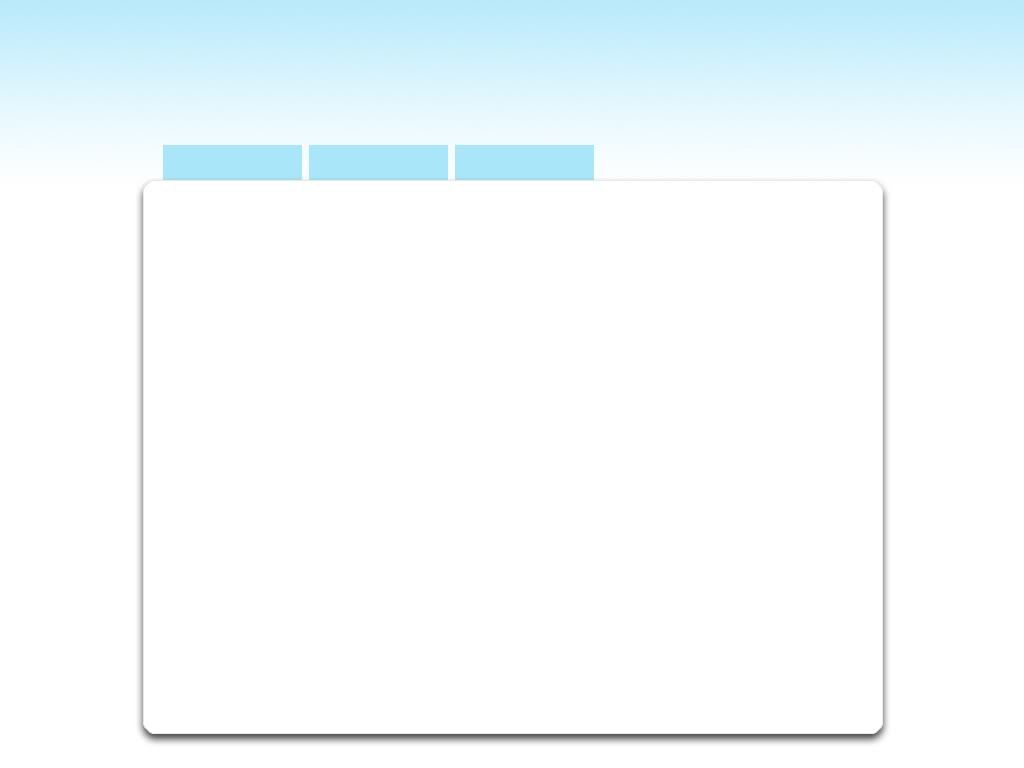
Untuk designnya mungkin tidak akan saya jelaskan cara pembuatannya karena sangat sederhana...
Usahakan hasil potongan atau slicenya ada 4 bagian seperti gambar dibawah.....
bg body | bg atas |
bg tengah | |
bg bawah |
- Pertama buka Aplikasi Dreamweaver...
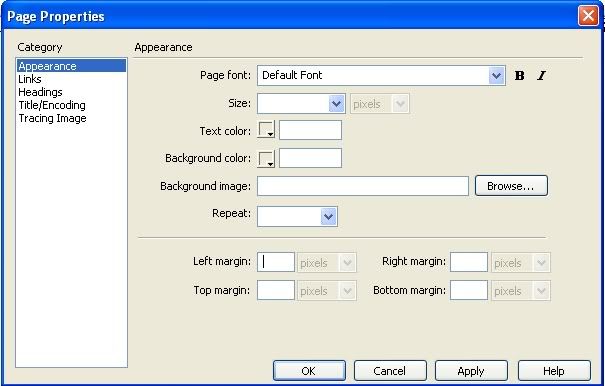
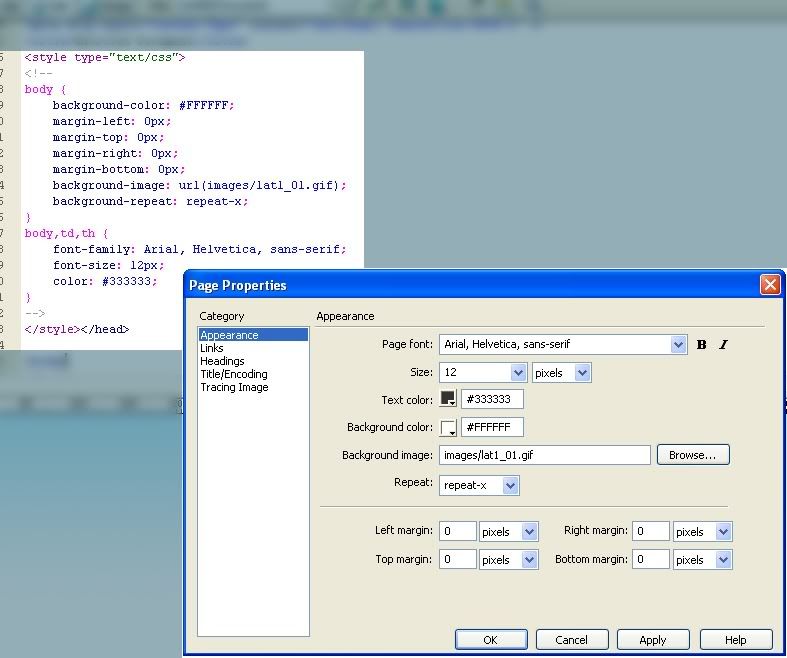
- Atur Page Propertiesnya seperti gambar dibawah
- Keterangan Gambar :
- Untuk margin beri nilai 0 pixel (margin-left, margin-top, margin-right, margin-bottom)
- Background-image : pilih browse, lalu cari gambar background yang telah anda buat designya sendiri... ( bg body pada gambar diatas )
- Beri repeat : repeat-x
- Background-Color : #ffffff ( putih )
- Text-color : pilih sesuai selera ( saya menggunakan kode warna= #333333 ) dengan sizenya : 12px dan Font : arial...
- sehingga hasilnya seperti berikut :
- lalu tambahkan syntax CSSnya sedikit :
- dan dibagian bodynya masukkan syntas ini...
- wadhu... akhirnya jadi... mudah kan... dimaafin ya kalo ada salah... kalo mo tanya2,, via email aja ok!!!
- Dan dipastikan syntax diatas tadi, kompatibel di berbagai browser... mungkin, hehehe... tapi setau saya baru coba di Opera 10, Mogilla firefox 3.5.3 n IE 6... yg pasti udah ok disana semua... klop abis deh...


<style type="text/css">
<!--
body {
background-color: #FFFFFF;
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-image: url(images/lat1_01.gif);
background-repeat: repeat-x;
}
body,td,th {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #333333;
}
#wrapper {
width:774px;
margin:180px auto 0px;
}
#bg_atas {
background-image:url(images/lat1_04.gif);
background-repeat:no-repeat;
width:774px;
height:60px;
float:left;
background-position:bottom;
}
#bg_mid {
background-image:url(images/lat1_07.gif);
background-repeat:repeat-y;
width:774px;
float:left;
}
#bg_bawah {
background-image:url(images/lat1_09.gif);
background-repeat:no-repeat;
width:774px;
height:31px;
float:left;
}
#menu {
margin:0px 0px 0px 30px;
}
#menu a:link, #menu a:visited {
background-color:#00CCFF;
float:left;
padding:5px;
color:#FFFFFF;
font-weight:bold;
text-decoration:none;
margin-left:5px;
}
#menu a:hover {
background-color:#00CC00;
}
-->
</style>
<div id="wrapper">
<div id="bg_atas">
<div id="menu">
<a href="#">Home </a>
<a href="#">ads</a>
<a href="#">edit</a>
</div>
</div>
<div id="bg_mid">
<p> </p> <!-- Kamu bisa taruh isi web kamu disini -->
<p> </p> <!-- Kamu bisa taruh isi web kamu disini -->
<p> </p> <!-- Kamu bisa taruh isi web kamu disini -->
<p> </p> <!-- Kamu bisa taruh isi web kamu disini -->
<p> </p> <!-- Kamu bisa taruh isi web kamu disini -->
<p> </p> <!-- Kamu bisa taruh isi web kamu disini -->
</div>
<div id="bg_bawah">
</div>
</div>


















0 comments:
Post a Comment