
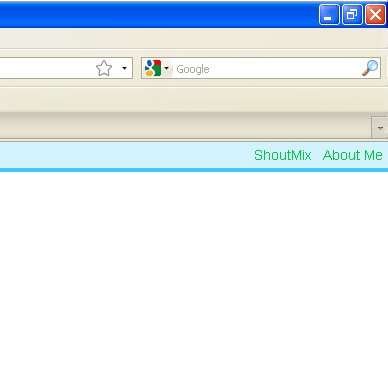
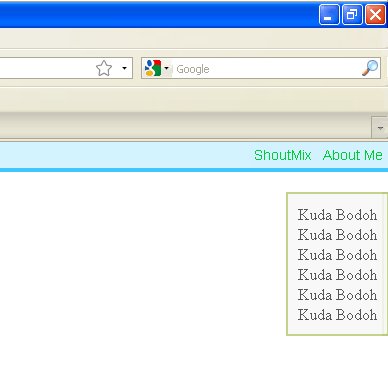
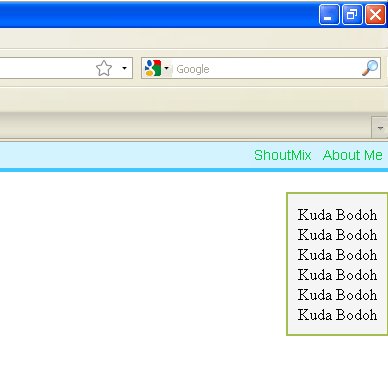
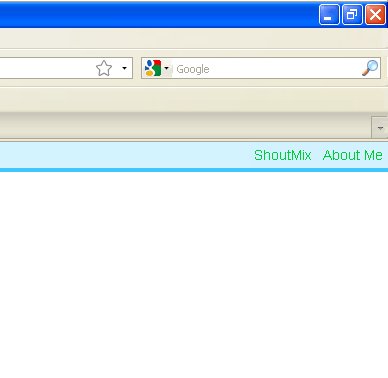
Pernahkan liat ShoutBox / ShoutMix yang pada sembunyi ?!?, hehehe... Tutorialnya udha banyak yang pake tapi kenapa tetep aku tulis ya ?!? tau ah?!?
Cara Buatnya :
Pada HTML,,
Letakkan Code ini pada file CSSnya :
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
*html #gb {position:relative;}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
Code ini di bagian Body-nya... [ <body>...</body> ]
<script type="text/javascript">
function shoutmix(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 0-w) : moveGB(0-w, 0)
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 15 ? 10 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbcontent">
<!-- isi ini dengan content yang kamu mau kalo bisa jangan dihapus credit di bawah ya... please -->
<br>
<br>
<a href="http://balidimataku.blogspot.com">Get Hidden Floating Objek</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (0-gb.offsetWidth).toString() + "px";
</script>
</div></div>
( penjelasannya kapan-kapan ya, yang penting ini biar cepet jadi, hehehe )
Untuk ber-Blogging ria di Blogger
Pertama, sudah pasti login di blogger
kedua masuk edit HTML, edit halaman, lalu buat gadget baru pilih html text
ketiga copy code dibawah :
<style type="text/css">
<!--
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
*html #gb {position:relative;}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
-->
</style>
<script type="text/javascript">
function shoutmix(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 0-w) : moveGB(0-w, 0)
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 15 ? 10 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbcontent">
<!-- isi ini dengan content yang kamu mau kalo bisa jangan dihapus credit di bawah ya... please -->
<br>
<br>
<a href="http://balidimataku.blogspot.com">Get Hidden Floating Objek</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (0-gb.offsetWidth).toString() + "px";
</script>
</div></div>
Terus di save, beres dah
Penjelasan keseluruhan :
function shoutmix(){
code di atas sangat penting ( tapi semuanya penting sih, hehehe ), [ function shoutmix() { ] , yang dicetak tebal bisa diganti dengan apa saja ( asal jangan simbol yang aneh-aneh ), code shoutmix adalah fungsi ketika javaScript dipanggil menggunakan tag [ href ].
aku jelaskan ini terkait dengan penjelasan selanjutnya...
Lanjoot... Cara Pemanggilannya...
<a href="javascript:shoutmix()">ShoutMix</a>, nah itu contohnya...
Untuk Isinya, terletak pada text yang berwarna merah, ganti itu dengan isi yang kamu mau...
Tips sedikit, kalo template kamu ada Menubarnya, tambahkan kode href tadi, seperti :
<li><a href="javascript:shoutmix()">ShoutMix</a></li>, rata-rata template di blogger pake tag <li> ... </li> jadi tag keseluruhannya ya seperti itu deh.. hehehe
Moga-moga mudeng deh...
Kapan-kapan saya coba buat artikel biar objek hiddennya multiple...


















0 comments:
Post a Comment